Clineとは
VS Code拡張機能で、開発効率が格段に上がるとSNSで話題のAIアシスタントです。
対話型のAIで、自動でコード生成とターミナル実行を行ってくれます。
なんとOSSなので、ソースコードも見れます。
拡張機能自体は無料ですが、APIの使用に応じて従量課金されます。
そのため、1時間で$20ほどかかることもあるようです。
定額版Cline
それじゃあ手を出せないよ…と思ってるあなた!朗報です。
GitHub CopilotのAgent Modeを知っていますか?
こちらは、2025/2/7にα版として導入された機能になります。
なんと、GitHub EducationまたはCopilot proに加入してたら無料で使えます。
導入方法
GitHub EducationまたはCopilot proに未加入の方は、先に加入してください。
学生の方は無料ですので、GitHub Educationへの加入を強くオススメします!
VS Code Insidersのインストール
記事執筆の2025/2/25時点では、残念ながら現在お使いのVS Codeでこの機能を使用することはできません。
ただちに、VS Code Insidersをインストールしてください。
追記(2025/4/9)
2025/4/3より、VS CodeでもAgentが使用可能になりました。順次、全ユーザーに解放していくようです!
VS Code→VS Code Insidersへの移行(2025/4/3より不要となりました)
Shell Commandを有効化しましょう!
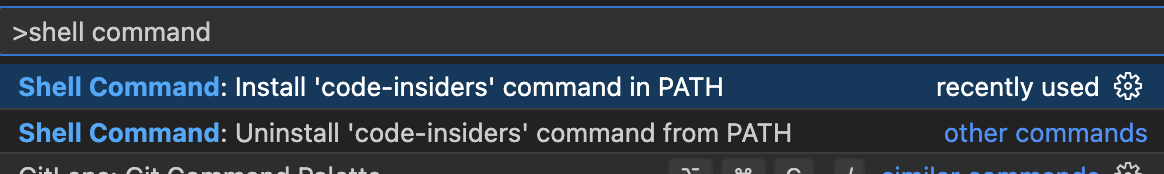
コマンドパレットを開きます。(ショートカット: Cmd + shift + p)
shell commandと検索し、Install ‘code-insiders’をクリックする。

次に、拡張機能とSettings.json, およびキーマッピングをVS Codeから移植します。
以下のコマンドを順に実行してください。(Windows, Linuxの方はコマンドを置き換えて別途対応してください)
自分は上記コマンドが動かなかったので、上記のファイルにコピペで対応しました…。
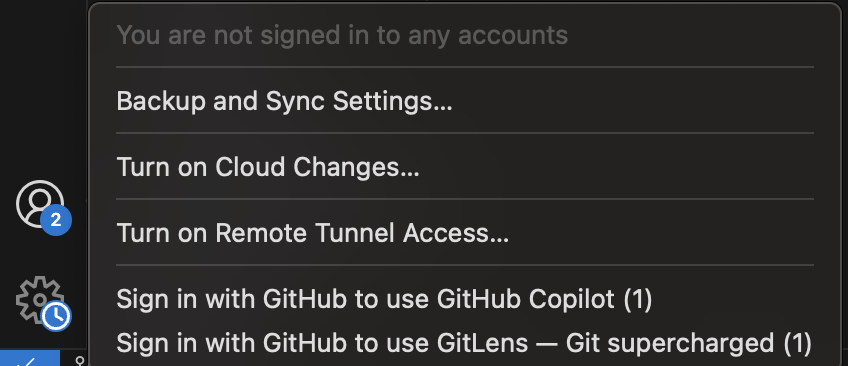
GitHubアカウントのサインイン
Copilot を利用するために、有効なサブスクリプションを持つ GitHub アカウントでサインインしてください。

拡張機能”GitHub Copilot Chat(Pre-Release版)”のインストール
サイドバーのExtensions: MarketPlaceを開きます。(ショートカット: Cmd + shift + x)
”GitHub Copilot Chat(Pre-Release版)”をインストールします。

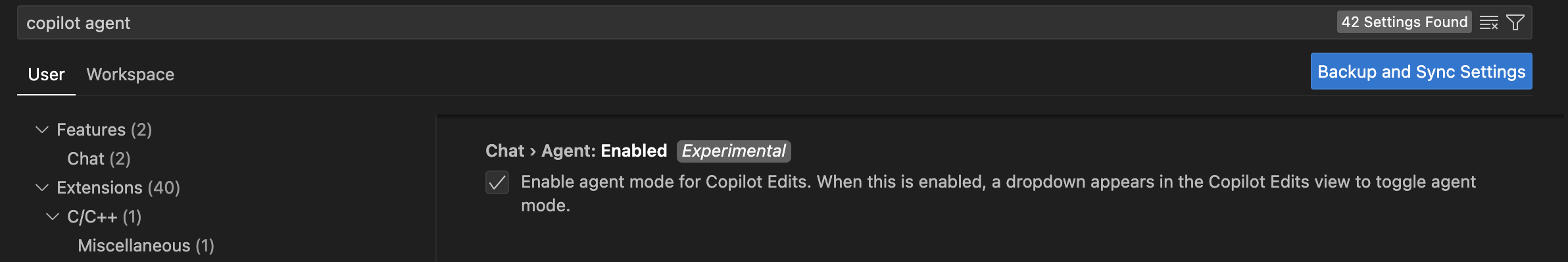
GitHub Copilot Chatのエージェントモード設定
VS Codeの設定を開きます。(ショートカット: Cmd + ,)
下図のように、Chat Agentを有効にしましょう。

ターミナル実行許可
GitHub Copilot Agentを使用するにあたり、シェルコマンド実行許可を与える必要があります。
ご使用のシェルに応じて、設定ファイルにコマンドを追加します。詳しくは以下のドキュメントをご覧ください。
zshの場合は、.zshrcに以下を書き加えます。
おめでとうございます!!
以上で設定は終了です。
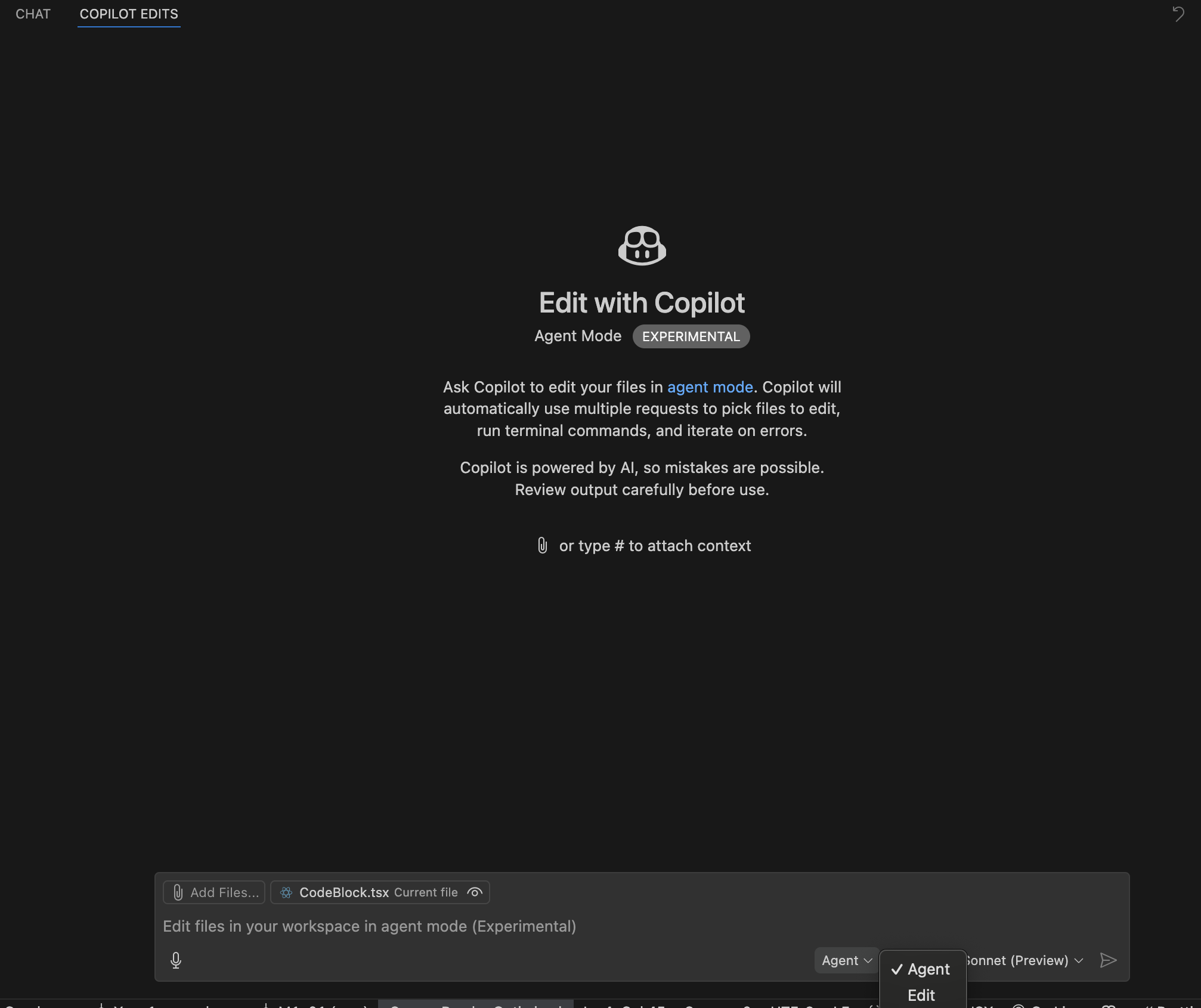
使用方法
Copilot Editsモードを開きましょう!(ショートカット: Cmd + shift + i)
下のEditとなっているセレクトボックスを、Agentにします。
AIの評価は、Claude > o3 > Geminiというのが一般的なようです。
2025/2/25現在、Claude 3.7 Sonnetが最新なので設定しておきましょう。

あとは、好きなようにチャットするだけです。
きっと勝手にコード生成して、ターミナルコマンドの提案がされるはずです。
もしエラーが起きても、コード修正案を提示してくれます。しゅごい。。。
環境構築お疲れ様でした!
よい開発ライフをお送りください!
参考
おすすめ記事
GitHub Copilot Agentのベストプラクティス:Claude活用&Prompt設計大全