GitHub Copilot Agent Modeとは
GitHubが2025年2月に提供を始めた機能です。
詳しい解説記事はこちらをご覧ください!
はじめに
GitHub Copilot Agent、なんとなく使ってるけど「思ったほど使いこなせてない…」という方へ。
実はちょっとした設定や使い分けで、Copilot Agentは“ただの便利ツール”から“最強の開発パートナー”に進化します。
この記事では、以下のポイントを中心に「Copilot Agentをフル活用するベストプラクティス」をまとめました。
- モデル選定と使い分け
- チャット変数の活用
- Promptファイルによる精度改善
- 使用技術バージョンの明示と例示の重要性
Claudeモデルの選び方と使い分け
Copilot Agentでは複数のAIモデルが選べますが、筆者のおすすめは以下のとおり。(2025/3/26 現在)
Claude 3.7
- 用途:設計レビュー、大規模なコード生成、ドキュメント生成
- 特徴:思考力・文脈理解に優れ、複雑なタスクでも破綻しにくい
- 例:プロジェクトの初期設計や大きめの機能実装の相談
- 短所:レートリミットがすぐに来る
Claude 3.5
- 用途:シンプルな修正、ユーティリティ関数生成、テスト作成
- 特徴:レートリミットが比較的来にくく、軽量タスクに最適
以下のドキュメントで、各モデルについて説明されています。しかし、筆者としては上記2つ以外を使用するタイミングがありません。
チャット変数の活用
Github Copilot Agentには、チャット変数という機能があります。
チャット変数を上手に使うと、Copilotに自分が伝えたいことやプログラムの情報をスムーズに説明できます。
よく使うチャット変数
#terminalLastCommand: ターミナルの最後のコマンド実行の出力をプロンプトに差し込む#terminalSelection: ターミナルで選択中のテキストをプロンプトに差し込む#folder: フォルダを選択し、プロンプトに追加する#file: ファイルを選択し、プロンプトに追加する#codebase: Copilotが適切なファイルを自動的に見つけられるようにする
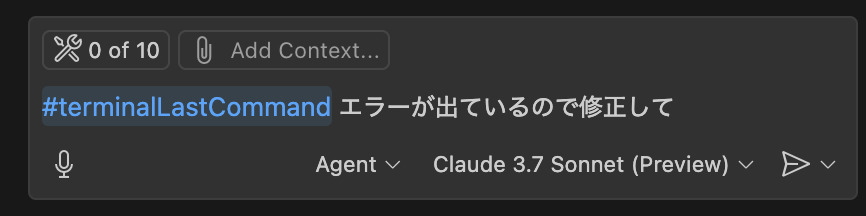
例えば、ビルド時やテスト実行時にエラーが出た際に、以下のように入力するとターミナルのエラー内容を確認してファイルを修正してくれます。

変数は他にもあるので、詳しくは公式ドキュメントを参照してください。
プロンプトファイルによる精度改善
Github Copilot Agentは、.github/copilot-instructions.md に書かれた内容をデフォルトでプロンプトに組み込みます。
したがって、.github/copilot-instructions.md にはコーディングルールやドキュメントルールを書いておくとよいでしょう。
このサンプルファイルは、mizchiさんのリポジトリの受け売りです笑
ファイルにするほどではないが簡単なプロンプトを挿入したい
例えば、『日本語で出力して』とか『カジュアルに返して』とか命令したいときは、.vscode/settings.json に以下の項目を追加しましょう。
最近では、Qiitaの記事がバズってましたね。
複数のプロンプトファイルを使いたい
プロンプトファイルを使用していると、TypeScriptのコーディングルールだけでなく、テストやドキュメント、またはバックエンドのコーディングルールも用意したくなるかもしれません。
その場合は、.github/promptsに.prompt.md ファイルを作成します。
こうすることで、複数のプロンプトファイルを見てくれるようになります。
.vscode/settings.json に追加します。
上記機能はExperimental のため、今後消えるかもしれない…(2025/3/25 現在)
Custom instructionsについてのドキュメントは以下です。
余談
確かに上記の方法で複数のプロンプトを渡すことができるのですが、不要なプロンプトを渡さないように、わざわざ.vscode/settings.json を編集する必要性が出てきます。(気にならない人はいいですが…)
そこで私は、複数のプロンプトファイルを.github/copilot-instructions.md にまとめるスクリプトを作成し、デフォルトのプロンプトファイルの中身を変更する方式を採用しています。
これはこれで引数としてファイルパスを渡す手間が発生するので、まだ思案中です。
使用技術のバージョン明示と例示の重要性
これは生成AIの成り立ち的に仕方のないことですが、バージョンが異なるコードを出力してしまいエラーが表示するということが多々あります。
まずはプロンプト内にバージョンを明示的に書きましょう。それでも発生してしまうものについては、プロンプトファイル内で例示してあげましょう。
最後に
AI主体のコーディングはまだまだ日が浅く、誰しもが手探りの状態です。
この手法がめっちゃ良かったよ。という秘技を編み出した際には、何卒記事に起こして共有してくださると嬉しいです!(自分もここに追記していきますので、また見にきてください)
AIコーディングをみんなで開拓していきましょう!
最後までお読みいただきありがとうございました!
